
DealerOn: Car Match
Year: 2022
Framework: DealerOn New Product Launch
Role: Researcher, UX/UI Designer
Duration: 6 weeks
Tools: Figma, Adobe XD & After Effects, Lottie, Miro, UserZoomGo
DealerOn is a software company that provides car dealers high converting websites, comprehensive SEO, and advanced end-to-end digital advertising solutions in automotive.
As a Product Designer at DealerOn, I was tasked with creating a personalization tool that matches car shoppers with their ideal car (hello CarMatch.com!)
In the automotive industry, car brands and dealers have always facilitated vehicle knowledge and product availability, but now it’s time to personalize the shopping experience and customer journey.

Project Goals
Ask Questions
Design a set of questions to better understand what shoppers are looking for in their next car.
View Car Recommendations
Design a personalized list of recommendations based on those answers.
Possible Next Steps
Other actionable items if shoppers aren’t able to find the right car through those recommendations.
Market Research
I started the project by conducting market research to understand patterns, key players, and customer habits. A few notable things I discovered were:
Sales in the US will be about 15.5 million units in 2022, up 2.6% from 15.1 in 2021 (Newsweek)
70% of consumers prefer to shop online versus going into the dealership (Cox Automotive)
80% of dealers think e-commerce will be widely offered in 3 years (Cox Automotive)
35% of buyers knew the exact vehicle they wanted at the start of the shopping process (Dealer.com)
Dealerships now offer online sales, provide online buyers with virtual walk-around technology, facilitate at-home test drives and do home delivery of vehicles they sell (Shift Digital)
Car subscriptions will become the most popular alternative to private ownership of autos; up to 23.9% share amongst drivers (Team Linchpin)
Consumers aren't looking for the fastest possible purchase, but rather want a transparent experience where the information the dealership provides matches their own research (Automotive News)
The EV market is still small, but it’s a fierce and feisty segment. In January of 2022, around 4.1% of new vehicle sales were EVs (CBT News)
Build-to-order sales models will continue. The practice has helped buoy sales during the inventory crunch, but U.S. consumers historically have been able to purchase and drive off in a new car on the same day (Automotive News)
Competitor Analysis
To continue my research, I identified direct and indirect competitors in the automotive industry and looked at their approach to solving a similar problem. In what ways have they brought value to their customers? Are there are any gaps in the market?
I learned that none of our direct competitors (ones that work strictly with OEMs) offer a personalized approach to car shopping, and only a handful of our indirect competitors like Carvana and Shift do so. However, the personalization tools are fraught with unclear navigation and outdated UI design.
Weaknesses:
Vague questions about features
Unsure about availability
Ambiguous % match with no explanation why
Recommendations are not in selected price range
Strengths:
Straightforward, quick, intuitive
Ask about important things to look for in a car
Guided walkthrough with progress indicator
List of top recommendations
User Interview & Empathy Map
After gathering key market trends and insights in the automotive industry, I wanted to learn about people’s experiences shopping for a new car (MVP would center around new inventory).
Method: 8 user interviews on UserZoomGo. All participants shopped for new cars in the last 6 months.
Discovery (Top 3):
Price, MPG (Miles Per Gallon), Style, Features, and Safety are the most important factors people consider when shopping for a new car
Shoppers’ main source of inspiration is Google, followed by family/friends and brand websites
All users want to know if a car is in stock (and if not, how long the wait is)
Pains:
Not knowing if a car is in stock
Not getting the help needed from sales rep
Too much information online
GAINS:
Shop for cars anytime online
Find a car based on individual and family needs
See options and compare specs
User Journey Map
I walked through the potential touch points of Amanda’s (my persona) user journey, reflected on her thoughts and feelings, and looked for opportunities where DealerOn would meet her needs.
What I found interesting was that personalization and tailored results were opportunities to increase leads, sales, conversion, AND traction with the general public. There are many opportunities to increase customer value through personalization that direct competitors have not addressed even though the need is obviously there. These opportunities would be a solid starting point for me to brainstorm ideas in the next phase.
Opportunity Statement & HMW Statement
After learning about my users and their needs and objectives, I defined the problem to solve for them. This was where I turned empathy into an actionable opportunity statement with clear-cut objectives to work towards. I defined a problem statement that highlighted an opportunity rather than a problem that needed to be fixed. I wanted to highlight the gap between where we are now and where we want to be in the future.
The million dollar question was: What do we want to achieve? 🎯
Opportunity Statement: ”Users searching vehicles may not know what to search for if their only options are make, model, and price. This means they can spend countless hours on a dealership website searching and comparing vehicles. There’s an opportunity to make car shopping quicker and easier with recommendations tailored to their needs. We believe this would improve customer-satisfaction ratings, leads, and sales”
How might we support shoppers to search beyond make, model, and price options?
How might we make shoppers feel confident they have all the information they need?
How might we ensure the experience is easy, intuitive, quick, and personalized?
Project Goals
After defining the problem I would solve for my users, I created project goals to think strategically about the product’s primary objectives. I learned that overlapping goals such as a positive shopping experience and an intuitive interface addressed my opportunity statement, which was to easily and effectively find shoppers the right car.
I came to the understanding that meeting these goals would be the driving force behind creating a positive user experience. In addition, I defined technical constraints and limits that I had to work within to achieve my goals.
Product Roadmap
After setting project goals, I had a better understanding of how the product supports overall business objectives and the constraints for designing the MVP. I brainstormed features and functionality, referring back to the needs of my user group. This helped me discover many features that contribute to a positive user experience. Case in point: a progressive flow that is easy to navigate.
I went over my Product Roadmap with the development team during our engineering capability check. Based on their feedback, we set deadlines and priorities for what they would develop in the initial release. Items that support essential business function such as questions and recommendations based on current inventory attributes have the highest priority, while others would come later a we proceed to vendor negotiations and API integrations.
Task Flow
After defining the features and functionality in the MVP, I created a task flow to illustrate the primary steps Amanda would take to accomplish her goal. How would she go about finding Car Match, answering questions, looking through recommendations, and moving onto next steps?
Interesting Observations:
In order to see tailored results, Amanda answers 6 questions that tie to certain attributes. Some attributes like Price and Body Style are at a model level, and others like Features and Engines are at a model and trim level.
We opted to simplify the decision making process for Amanda by breaking down complex tasks into smaller steps, and by clearly highlighting the recommended options. We recommended car models based Price, MPG, Body Style, and Seats (all model-related attributes), and provided Amanda with the options to: a) drill into a particular model, or b) answer trim-related questions to see even more tailored results.
What happens if Amanda doesn’t like any of the recommendations? This is where divergent paths arise. Amanda could choose to click into a particular vehicle (desired path), but she could also choose to change her answers, restart Car Match, build a vehicle from scratch, or view all inventory to expand her search. We wanted to actively engage Amanda with product offerings from our dealer’s website (business goal: minimize customer churn).
Medium Fidelity Wireframes
After defining product features and workflow, I moved onto designing the screen blueprints. Because we work in an agile framework and I had one Program Increment cycle to complete this project, I moved straight to medium fidelity wireframes and put a little more thought into information architecture and content flow. I referred to Google’s Material Design for best practices in visual hierarchy, and adhered to design element specifications like buttons and cards.
Here my medium fidelity wireframes addressed users’ needs and mitigated their frustrations:
The questionnaire is simple, easy, and intuitive to use with no more than one information per page
The car recommendations are tailored to shoppers based on their individual and family needs
Shoppers can easily discern if a vehicle is in stock
Shoppers can see multiple options and compare specs
Besides giving shoppers the ability to modify selection or restart Car Match, we also provide them with direct paths to our other product lines
Usability Testing & Findings
In my medium fidelity wireframes I created a user flow that emulated a realistic car shopping experience. I used the wireframes to test the product’s usability with 8 DealerOn employees in an internal user testing group.
Before defining what we were going to build through interface elements, spacing, and graphics, I needed to have a solid understanding of the product’s functionality.
The usability testing gave me valuable insights into participants’ thought process in navigating Car Match. I took these major patterns, pain points, and frustrations into consideration and made recommendations on how the usability and interface can be improved to better meet users’ needs.
Goals:
Observe and understand how users navigate the Car Match flow.
Determine whether the product design is intuitive and align with participants’ mental models.
Identify features or functionality that are confusing or misleading.
Identify areas of improvement on the overall user experience.
Patterns:
Completed Car Match at the trim level: 100%
Did not click on any Model recommendations: 75%
Liked the car seat imagery as reference: 60%
Wanted to be reminded of what they answered: 40%
Pain Point & Frustrations:
Wasn’t sure if changes could be made on results page: 40%
Was confused to see cars over the target price: 60%
Was disappointed that price is one value and not a range: 40%
Recommendations:
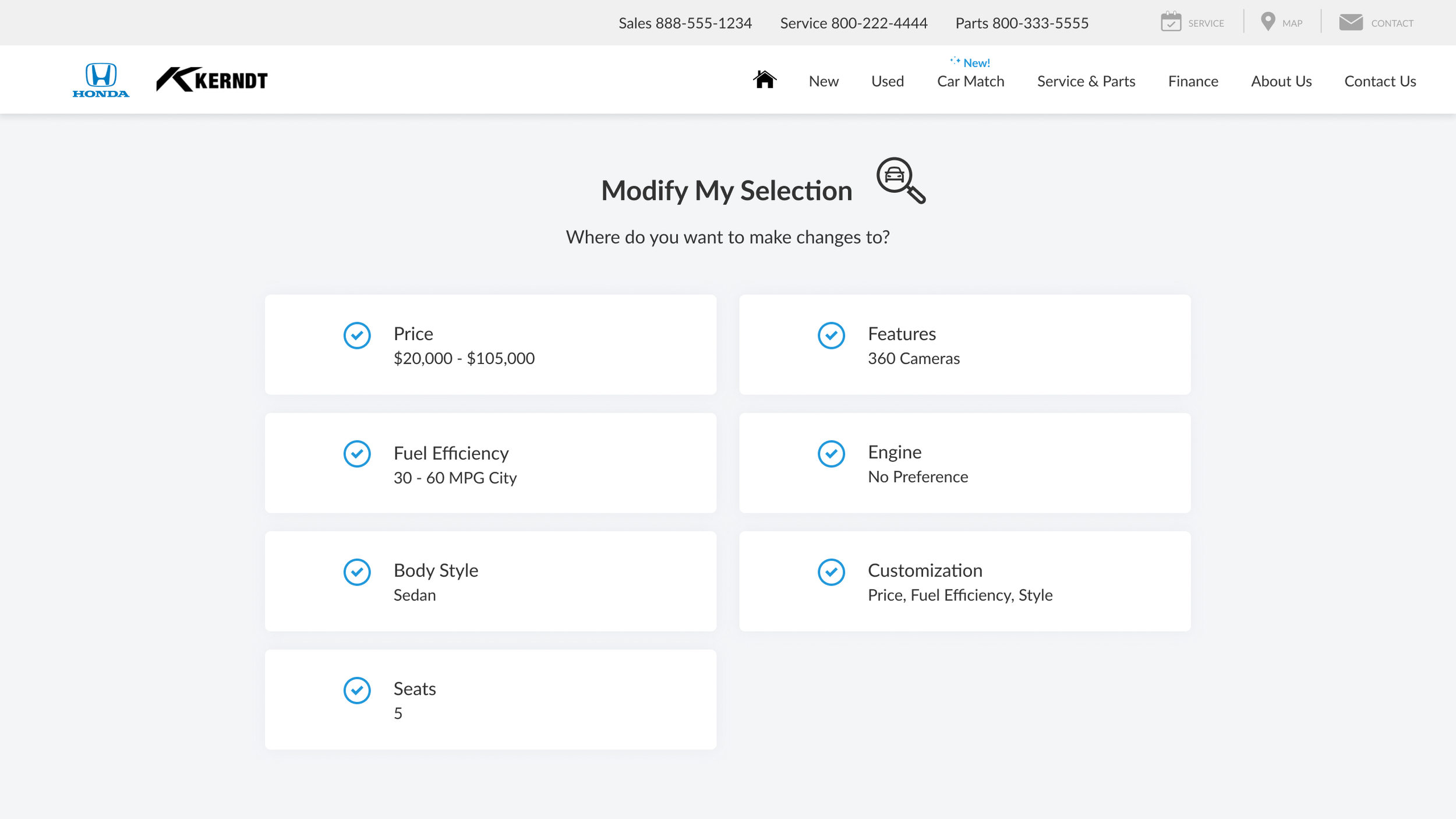
Bring “Restart Car Match” and “Modify My Selection” closer up on the page.
Set price as a mandatory attribute and pull price range from default inventory.
Display answers from previous questions.
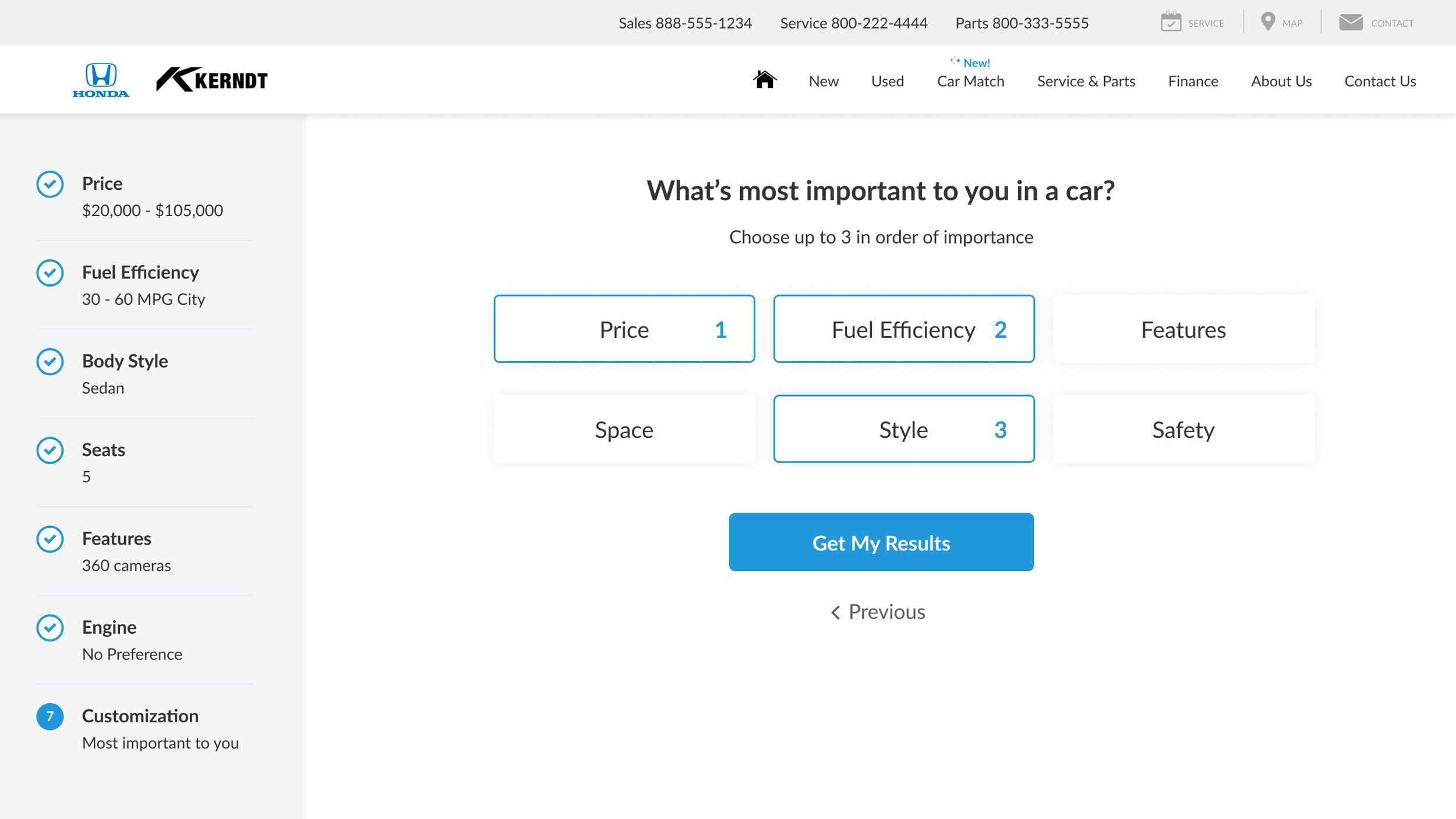
High Fidelity Wireframes
The usability testing gave me helpful insights into the strengths and weaknesses of my prototype. I learned that my audience wanted all car recommendations to fit within their budget. This is consistent with my user research, since price was the number one priority. Based on what I learned about participants’ pain points and frustrations, I made changes to my prototype to align with users’ mental models and be more effective in meeting their needs.
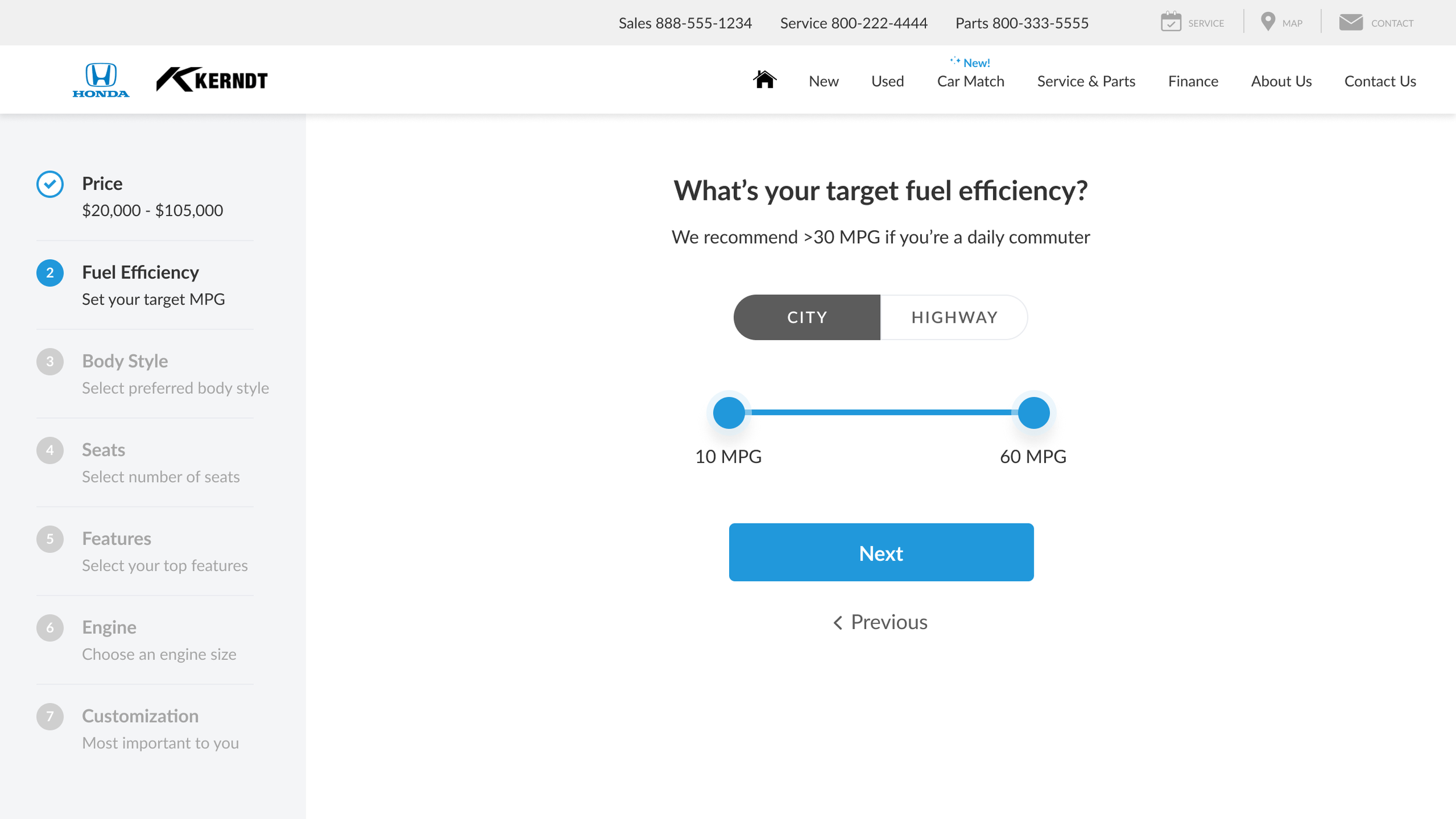
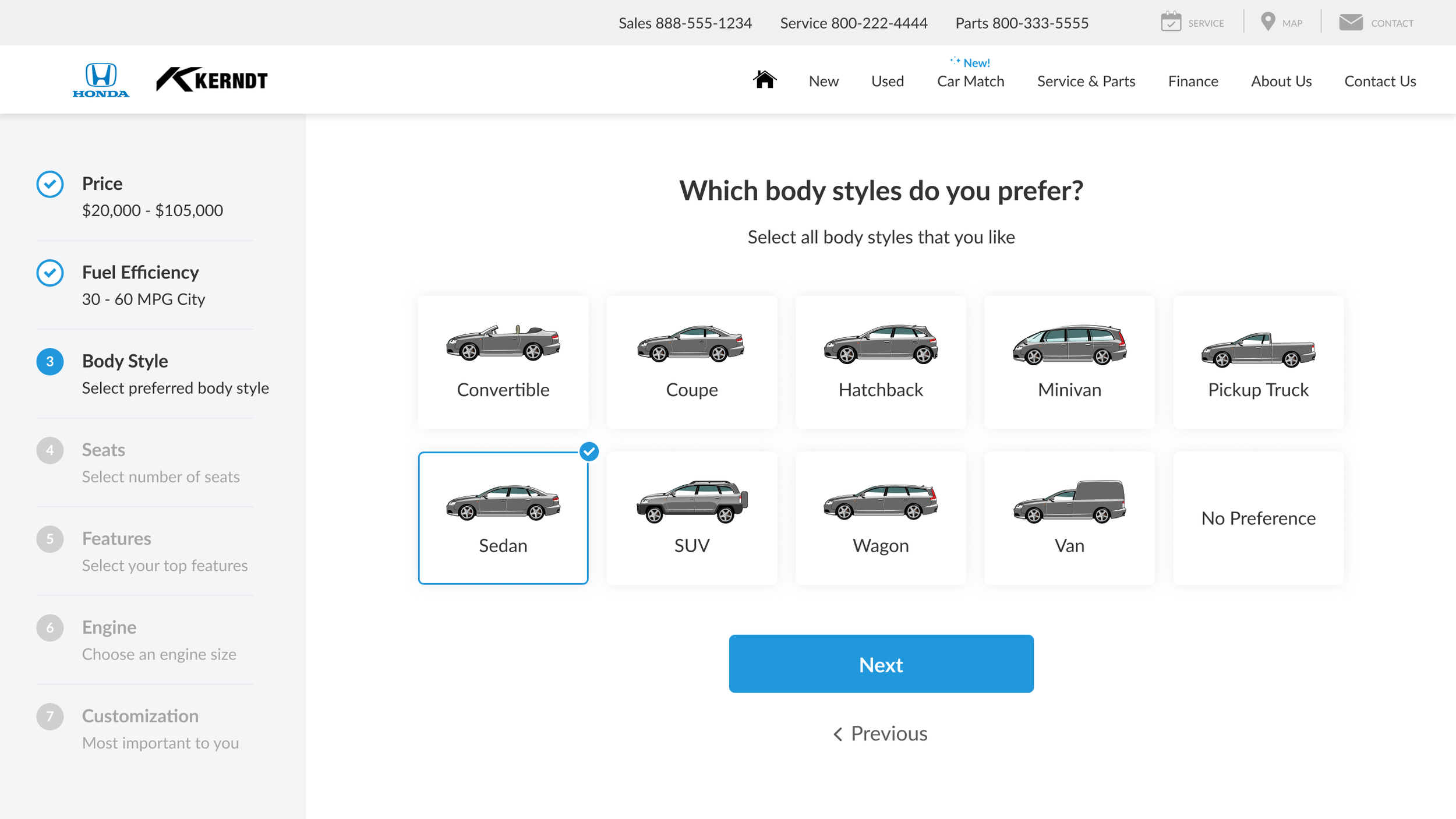
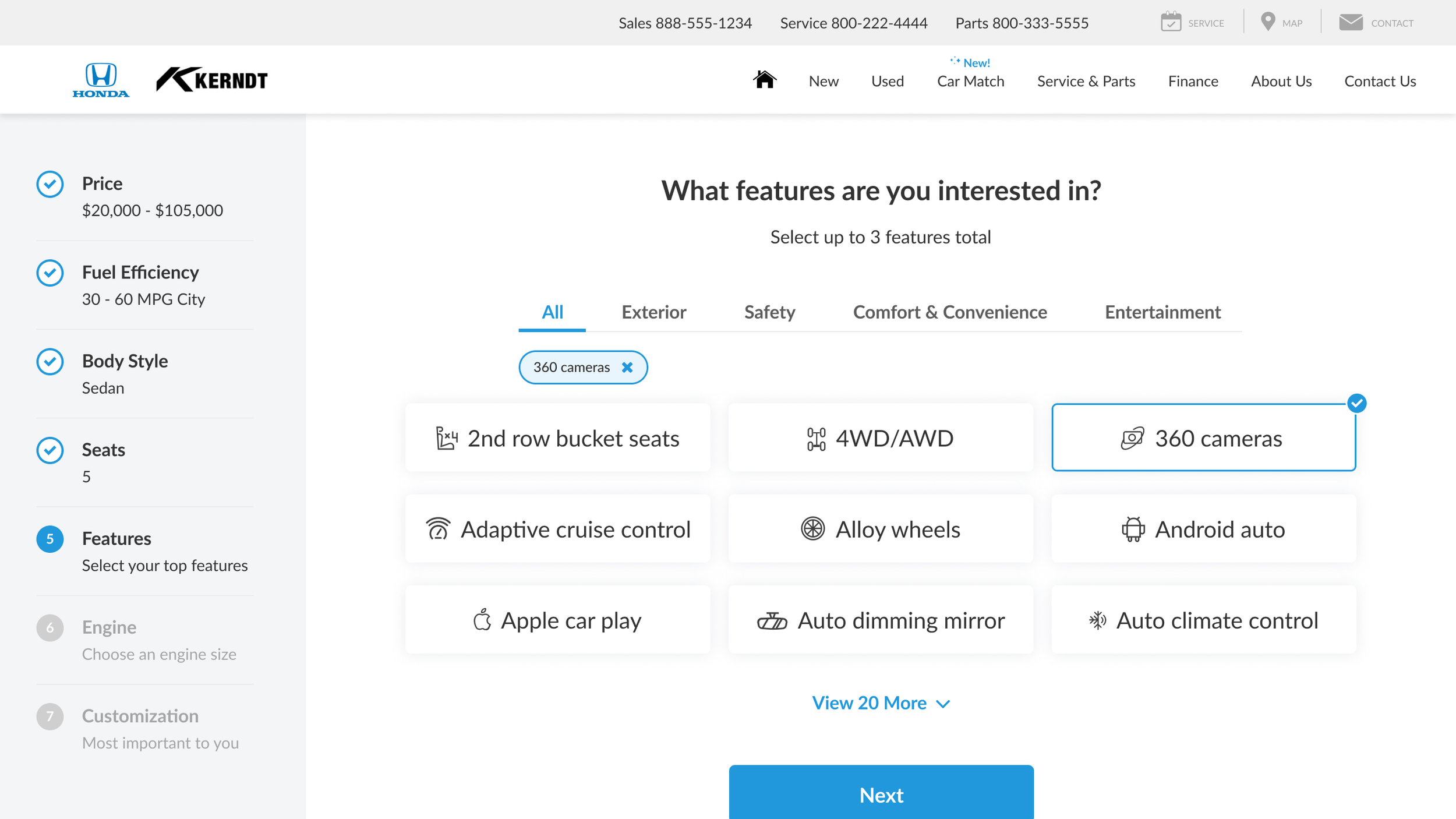
Questionnaire:
Changed the horizontal progress bar to a vertical style with input. Not only can shoppers see their progression at any time and make modifications, but this design is more responsive and mobile friendly
Added an inventory-driven price range and a stock availability chart
Added an Attributes page to prioritize cars that have features most important to shoppers
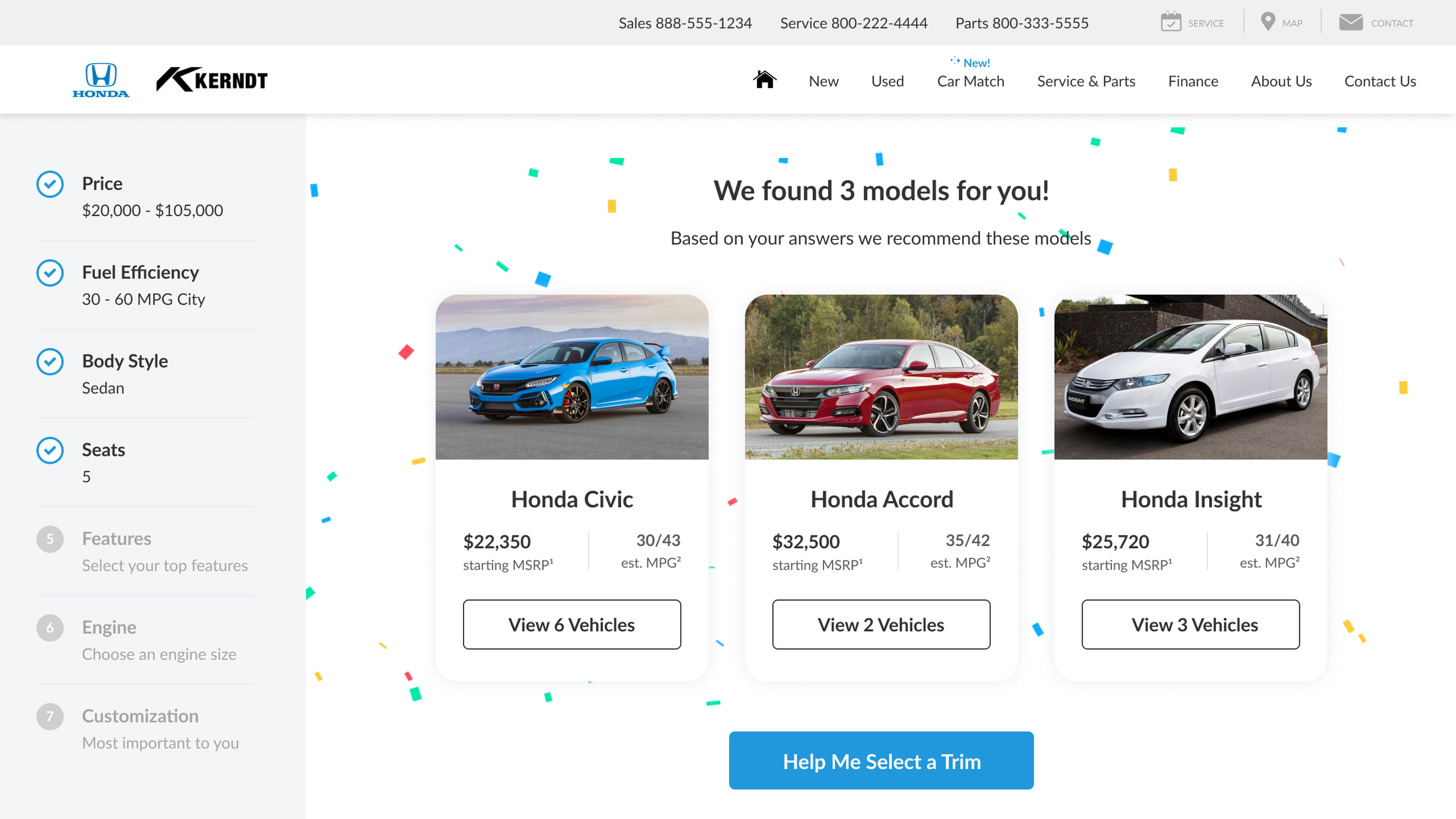
Results Page:
Styled “Modify My Selection” and “Restart Car Finder” inside a container so that these actionable items are more obvious to shoppers
Removed title and subtitle to bring more matches into the first fold
Provided shoppers the ability to see all cars in a particular model










Responsive Design
More than half (53%) of automotive internet shoppers use their phone in their quest for automotive information. To keep the experience consistent across desktop, tablet, and mobile devices, I opted to stack information rather than resize fonts and components. Following good design principles around giving users feedback, I used a progress bar to manage user expectations, and also made the process for revisions simpler (a secondary goal) by utilizing the navigation drawer in the hamburger menu.
UI Kit
After filling in my wireframes with color, photos, and branding to visually represent the end product, I created a UI Kit to house all design components of the user interface. I used a combination of elements from my company’s Business-to-Customer (B2C) Cosmos design system, and new ones I created that were modular and flexible. For this project’s brand color, I used a shade of blue that is unique to Honda, but I chose secondary colors that would work with other brand colors in mind (think Toyota Red or Chevrolet Gold). In the future as DealerOn adds more products to the Cosmos line, the UI Kit will ensure all design elements share a similar style and work as one mechanism.


Final Takeaways
Customer Journey
By walking through the potential touch points of my persona’s user journey, I discovered many opportunities to increase customer value through personalization that direct competitors have not addressed even though the need was obviously there.
Collaboration is Key
Throughout the PI cycle I checked in with the Inventory team on new features and functionality. When we were able to pull in price range from default inventory, I made sure this was captured in my prototype since that was a notable feedback from my usability testing.
Test Early With Users
I created a prototype with my medium fidelity wireframes to find problems early on in the design process. I learned that it was not obvious for users to change answers and explore trims, so I resolved those issues before adding in UI elements.







