Toni Patisserie Responsive Website Redesign
Year: 2020
Framework: Freelance project
Role: Researcher, UX/UI Designer
Duration: 8 weeks
Tools: Sketch, InVision, Marvel, Adobe Photoshop + Illustrator
Toni Patisserie & Café is a cozy French-style patisserie from Pastry Chef Toni Marie Cox. Only the finest ingredients are used in their Chicago “from scratch” shop serving breakfast, lunch, and take away sweets and savories daily. Dine in, take out, cater in or customer order — Toni Patisserie & Café can’t wait to show customers the Parisian way.
Toni Patisserie & Café currently has a responsive website with outdated design and broken links. They’re looking to redesign their website for customers to learn more about their sweet and savory offerings, purchase signature cakes online, and customize cakes for pickup and delivery at their Hinsdale location.

Project Goals
Website Redesign
Redesign the responsive website so customers can easily find product and store information from any device
Online Ordering
Create an online ordering platform for signature cakes and à la carte options
Consistent Branding
Extend consistent branding that aligns with the store’s current and desired clientele and customer experience
The Process
01
Empathize
Conduct research to understand users’ needs, motivations, and frustrations.
02
Define
Synthesize research findings to fully understand users and the problem space.
03
Ideate
Brainstorm potential solutions, staying focused on users’ needs and desires.
04
Prototype & Test
Build out ideas with a functioning prototype, and conduct tests to refine solution.

“To immerse myself in users' physical environment in order to understand their experiences and motivations, and gain a deeper understanding of the issues, needs, and challenges involved.”
Research Plan
Before conducting research, I created a research plan that outlined my research goals, assumptions, and methodologies, and informed my stakeholders (Toni and her marketing team) of the timeline. The primary research goals were:
Identify cake buyers’ needs, wants, goals, and motivations
Identify pain points and frustrations people have encountered with ordering cakes online, over the phone, or in person
Identify strengths and weaknesses of current market players
Identify market gaps and value-creating opportunities
Research Assumptions
I started planning discovery research with my assumptions. From there, I would know what questions to ask along the way to better define users’ needs. My research assumptions were:
People want to customize a cake before picking up and paying for it in store
People love various personalization options like size, filling, flavor, etc.
People are largely drawn to good images so they’ll know exactly what to get
People shopping for cakes would only purchase cakes and not other pastries
People would like to know what the total cost is up-front without having to request a quote
Market Research
After I conducted market research to learn more about the baking industry and to uncover any ongoing patterns, trends, market players, and customer habits. Below were a few of my discoveries:
5 essential trends in the bakery market were convenience, cake hybrids, environment and sustainability, retro-inspired treats, and health consciousness
36% of consumers said that they would purchase bakery goods online if a fast delivery option was offered to them. That figure increased to 45% for Millennials
Themes and limited-time offers for the cake making industry generated consumer excitement and led to a 9.5% increase in sales
While the artisanal cakes have been a unique selling point in fueling the demand, the upcoming trend of “one stop shop” in-store bakeries may further provide growth opportunities
Competitor Analysis
After learning about the industry, I looked into current market players’ approach to solving a similar problem, taking into account their relative strengths and weaknesses. In what ways have they brought value to their customers? Are there are any gaps in the market? I learned that even though many direct competitors have cake order forms online, they still require customers to speak with a store clerk to complete an order. While indirect competitors allow custom orders and the ability to browse via multiple categories, many lack cultural identity and are not upfront about extra fees.
User Interviews
I went in-depth with 8 potential users who have purchased a cake online in the last year to gather qualitative data on their behaviors, needs, wants, pain points, and frustrations.
Duration: 15-20 minutes.
Participants: Have purchased a customized cake in the last 12 months and are familiar with shopping on a desktop or mobile device.
Goal: To understand participants’ experiences shopping for, customizing, and purchasing cakes. What are their needs, goals, pain points, and frustrations? What current market gaps and opportunities could be explored? By asking these qualitative questions, I can gain a better understanding of people’s behaviors and how their wants and needs are being addressed.
Insights: From my interview, I learned that 90% of my participants preferred ordering a cake online without speaking to a store clerk or going into the store; 75% believed cake photos would help them make a purchasing decision; and 75% preferred online payment.
Survey
After my interviews I conducted a 10 question survey on Typeform to understand people’s preferences, opinions, and attitudes towards ordering cakes. I discovered the following:
18 out of 23 respondents preferred customizing a cake online versus buying in store or over the phone
90% of respondents thought it was important to be able to customize and pay for a cake online
Price, photos, and reviews were top 3 deciding factors on where to buy a cake
Inaccurate turn-around time, lack of personalization, and missing order confirmation were top difficulties people have encountered
Empathy Map
From my survey data and interview transcripts, I created an empathy map to organize my research and learn about users’ behaviors and attitudes. An interesting insight I discovered was that even though 78% of users preferred customizing a cake online versus buying in store, 90% of them would like to take it a step further and pay for it online. Below I summarized major user challenges and needs in the form of pains and gains.
GAINS:
Delivery date and window
Cake galleries
Easy to order and pay online
PAINS:
Lack of customizable options
Online payment issues
Not able to add inscription
User Persona
Based on my research analyses, I learned that my users have 3 primary goals when it came to online cake orders:
Customize a cake with inscription and special instruction
Pick up the right order on the right date
Quickly and effectively pay for the order online
With such goals, I created a user person to help me focus on the major needs and expectations of my users and how they would most likely use Toni Patisserie’s website. I also uncovered pain points and frustrations where existing players failed to serve their customers, such as lack of cake photos and having to call in to pay for an order. These insights would come in handy when I brainstorm features during the Ideate phase.
Customer Journey Map
I wrote down Sam’s thoughts and feelings at every touchpoint of her customer journey — from researching bakeries and finding Toni Patisserie, to ultimately making a purchase.
What I learned from the Customer Journey Map was that when I walked alongside Sam, I better understood her feelings, aspirations, and frustrations towards the website. By doing this I was able to explore opportunities to improve her experience. Below was an interesting touchpoint to opportunity conversion I discovered:
TOUCHPOINT: Sam was stressed out about how to order.
THOUGHTS: “There are so many options. Where do I begin? And there are no prices here”.
OPPORTUNITIES: Help users understand the variable costs up front based on flavor, filing, icing, and size. Disclose if users can personalize with inscription or decoration.

“To turn data into knowledge and insights, and address the problem space from a user's perspective. With such insights, I can generate tangible and actionable ideas to solve the problem identified up to this point.”
Problem Statement
After learning about my users (who they are, and most importantly, their wants, needs, and pain-points), I would turn this empathy into an actionable problem statement. In this stage I created a problem statement to give me a clear idea of what user problem I would try to solve — a northern star throughout the design process.
Problem Statement: “Toni Patisserie sells a wide array of bakery goods on their website. Even though cakes are their bread and butter, I have learned that their POS system does not support signature nor custom cake orders. Their responsive website is outdated with broken links, and the menu does not include prices. How might I improve the design of the website so that customers can easily learn about their sweet and savory offerings and order cakes for pickup or delivery”
Project Goals
Before ideating solutions for the problem statement defined above, I needed a holistic view of the project goals to help me think strategically about the primary objectives towards designing for both user and business goals within the confines of technical constraints. I learned that cake customization and secure checkout were overlapping goals that supported my research findings, and both contributed to a positive purchase experience. Meeting these goals would be the driving force behind creating a positive user experience.
Product Roadmap
Based on my research insights and project goals, I created a list of key product features for the website and ranked them by priorities.
Priority 1 features such as photo gallery and online payment were conducive to a positive purchase experience (both a user goal and business goal). What I found interesting was that Toni Patisserie had a myriad of cake photos on the website, but they were neither titled nor categorized. Knowing that a.) having a cake gallery was one of my research insights, and b.) my interview participants were often overwhelmed with too much information, I made it a priority for the photo gallery to specify cake names and categories, and users would be able to filter and sort results.
Priority 2 to 4 were nice to have and could come later depending on available resources, development capability, and return on investment.
Sitemap
With project goals and features in place, I created a sitemap to help me visualize the structure of the website and the relationship between content on the proposed pages. Because this was a website redesign, I kept in mind what roles the current pages played in the overall site structure.
I researched current product offerings on the website and learned that they fall under 4 main categories — Cakes, Patisserie, Café, and Catering. From there I built a data hierarchy where the parent categories would be in the top navigation bar, and every child category would be under a parent (e.g. Signature Cakes under Cakes). I also added in a Bag feature for the checkout process and a Search function to easily find a product or category.
Task Flow
Given the sitemap’s overall information architecture, I identified steps users would take to complete a task. This allowed me to visualize content flow and map out key screens to design for the website. Below were 2 task flows I created for Sam, my user persona:
Sam learns about Toni Patisserie from a Facebook ad and starts browsing the website
Sam wants to buy a customized cake for an upcoming birthday

“To brainstorm ideas and identify new solutions to the problem space, remaining focused on designing for the needs and desires of end users.”
Wireframe Sketches
After defining my project goals and brainstorming solutions to the problem statement, I moved onto the design creation process. I started by sketching 3 homepage layouts based on the scope and features gathered from the Define phase. I learned that by taking this “sketch first, digital later” approach I could easily move contents around to visualize the layout of the landing page. For the final design, I went with Version 1 mainly because the image slider contained various ordering options and top categories were above the fold. I found it interesting that with this layout users could order a cake through various routes — select Custom Cake from the top navigation bar (per the task flow), click the call to action button on the hero image, or navigate through the Cakes’ page. I kept the different routes in the back of my head as they could provide insights to users’ mental models during usability testing.
Medium Fidelity Wireframes
Moving on from sketches, I created digital medium fidelity wireframes complete with content placement and UX writing. I started off with low fidelity wireframes, but quickly realized I needed to add in context to guide me on hierarchy, priority, and flow. For my medium fidelity wireframes I focused on meeting user and business needs, specifically:
Website redesign with consistent branding that aligns with the store’s current and desired customer experience
Customers can easily customize and pay for a cake online
Cake gallery with the option to refine results (eg. filter by type or sort by bestsellers)
Variable costs are upfront, and any additional fees are visible throughout the checkout process
Signature cakes have detailed descriptions and the ability to add inscription and special instruction
Below were a few of my medium fidelity wireframes — Homepage, Cake Details page, Custom Cake Order page, Signature Cake Order page, Pickup/Delivery page, and Billing page.
Responsive Wireframes
While building out the static content and visuals on the responsive wireframes, I realized that the pages were getting long as I pushed content down. Therefore I tried to downsize by creating collapsable menus and taking away non-essential features. By doing so, the design maintained minimalistic aesthetics without compromising function and was still consistent across different mediums. In the Empathize phase I learned that looking at cake photos was one of Sam’s goals, so in my wireframes I created various call-to-action buttons to view cakes based on themes and occasions. I also provided users multiple browsing options through the search bar, top navigation bar, and product cards.
UI Kit
Adding in the visual assets, I created a UI Kit for the website to house all design components of the user interface. The UI elements were flexible and modular as I created symbols and text styles that made my designs easier to change. When I first created product cards, I did not offer clear affordance on the hover state, which I realized was missing when I looked at other websites for best practices. Therefore I applied overlay to distinguish a hovered product card from other states and its surrounding layout. Lastly I added in label text to inform users as to what information was requested for a text field, which I initially did not include in my design.
High Fidelity Wireframes
After defining the information architecture and UI components, I filled in the graphic details missing in my medium fidelity wireframes. As a visual representation of the end product, I would use these high fidelity wireframes to create a prototype where I would validate my assumptions during usability testing. An interesting observation in designing the checkout process was that the desktop wireframes had a progress bar indicating what page users were on. On the mobile version, however, users are mainly guided by the bottom sheets. Therefore it was imperative that the navigation was clear so users would know how to proceed or retract their steps with intelligible directions on each page (eg. clear call to action buttons, ability to modify order, etc.)

“To validate ideas and design assumptions through a scaled down version of the product that I create and test on real users. By testing early, I can see how target users interact with the prototype and gain valuable insights on its usability. In this final phase, I would use these insights to revise and iterate on the prototype.”
Desktop Prototype
With brand direction, information architecture, and UI design complete, it’s time to create a prototype! Using InVision I created a functional desktop prototype for users to interact with during usability testing. Earlier in my wireframe sketches I learned that the homepage layout offered multiple ways to order a custom cake. Thus in order to understand users’ mental models, I built various ways to go about achieving that goal — select Custom Cake from the top navigation bar (per the task flow), click the call to action button on the hero image, or navigate through the Cakes’ page. In addition, I created a Signature Cake page where users can order a cake with pre-defined flavor combinations. As I learned in my user interview that not all participants order cakes made from scratch, I thought it would be insightful to learn about their experience ordering a standard cake.
Below is a walkthrough video of the prototype.
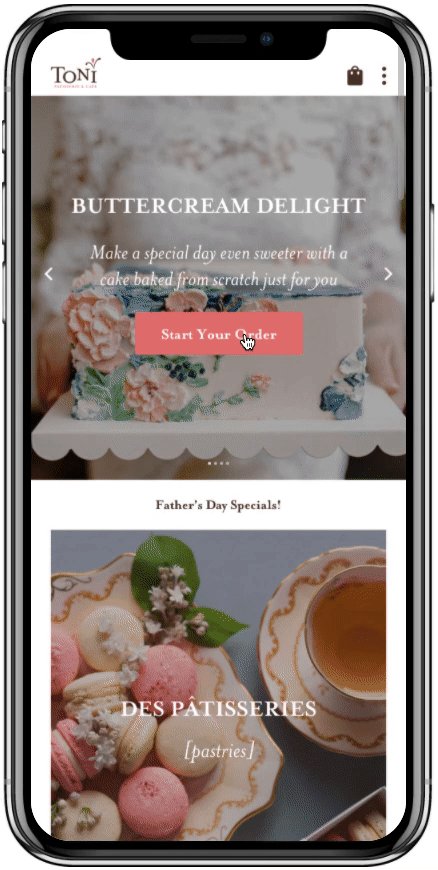
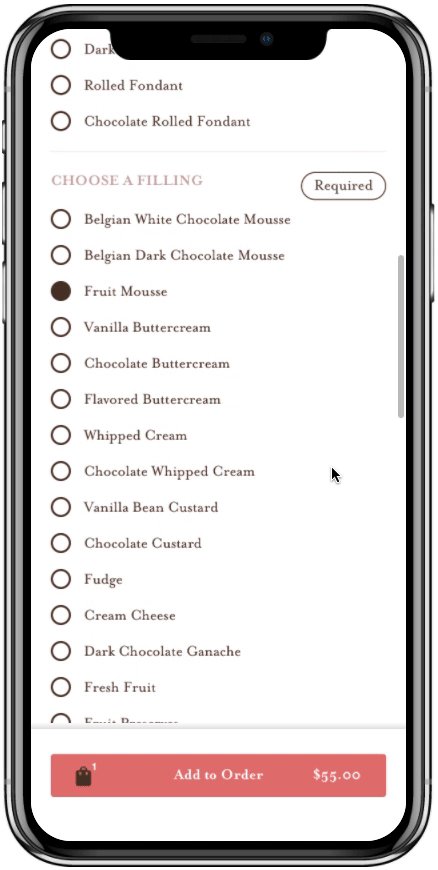
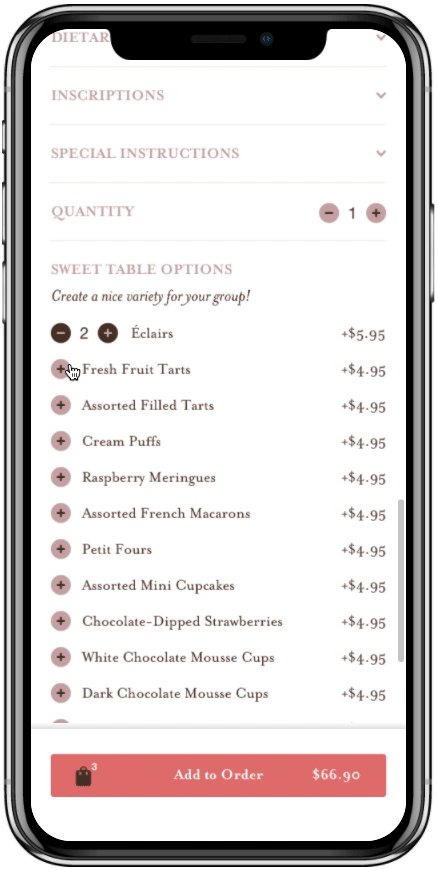
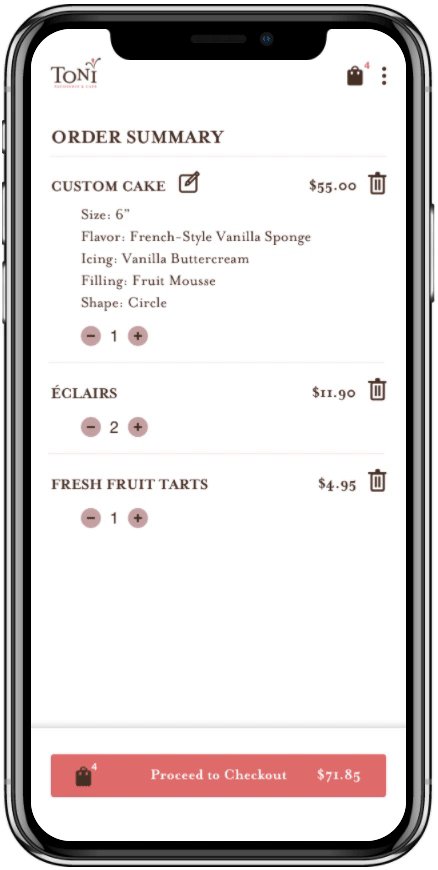
Mobile Prototype
Based on my market research, 20% of shoppers use mobile phones to browse and purchase cakes. In order to provide easy reading and navigating across multiple devices, I created a fully-interactive mobile prototype to simulate an iPhone user’s experience on Toni Patisserie’s website. An interesting observation about the mobile version was that because the quantity and total amount were always visible on the bottom sheet, users could quickly discern the total cost when they add a cake or a sweet table option.
From this prototype, users were able to do the following:
Browse cakes in the cake gallery and add a Signature Cake to bag
Purchase a custom cake
Usability Testing
In my research I learned that viewing cake photos and making a successful cake purchase were Sam’s main goals. From there I defined the problem statement and ideated ways to solve the problem. Now it’s time to test and validate my design assumptions. I created 3 tasks in my usability testing to gauge whether the prototype allowed Sam to achieve her goals and if I have created the right solution for her. I designed the guided checkout process to be seamless with visible costs at all times, so I was interested to see if the purchase flow was intuitive and aligned with users’ mental models.
PARTICIPANTS:
Duration: 20 minutes.
Participants: 5 users, both male and female, between the ages of 24-35.
Methodology: in person think-aloud evaluation method, and remote screen share with recording.
Eligibility: Has bought a cake online in the past 12 months, and is familiar buying on desktop and mobile phones.
GOALS:
Learn about the strengths and weaknesses of the navigation flow and information architecture.
Determine whether the website redesign is intuitive and align with participants’ mental models.
Identify features or functionality that are confusing or misleading.
Identify areas of improvement on the overall user experience.
TASKS:
Browse cake photos and learn about the White Chocolate Mousse Cake.
Browse the Signature Cake category and add White Chocolate Mousse Cake to bag.
Purchase a Custom Cake.
Signature Cake Order
Custom Cake Order
Test Findings
The usability testing gave me valuable insights into participants’ thought process in navigating Toni Patisserie’s redesigned website. Some insights validated my assumptions; others did not. For instance, most participants were delighted to see cake photos, which held up the solution that there needed to be a cake gallery. I also learned that 80% of my participants found the ordering process simple and clear, which meant the design was the right solution to the problem statement created in the Define phase. However, contrary to my assumption about people’s nonchalance towards other pastries when buying a cake, many participants were actually interested in learning about them. Due to these wrong assumptions, I overlooked areas where the design was flawed. I took all these insights and made recommendations on how the usability and interface can be improved to better meet users’ needs.
PATTERNS:
80% of participants clicked on the top navigation bar to start browsing.
80% of participants liked how simple and clear the ordering process was.
60% of participants wanted to see pictures of other pastries.
PAIN POINTS & FRUSTRATIONS:
60% of participants didn’t know how to proceed from Delivery without a directional CTA.
60% of participants clicked on “Start Your Order” without knowing they could only order custom cakes.
RECOMMENDATIONS:
Change hero image’s CTA to “Start Custom Order”.
Add pop-up description box with pictures of other pastries.
Add directional “Back” and “Next” buttons at checkout.
Final High Fidelity Wireframes
The usability testing gave me helpful feedbacks on the strengths and weaknesses of my prototype. I found it interesting that even though there were multiple ways to start a custom order, 4 out of 5 test participants chose the top navigation bar. Most of my participants found the website aesthetically pleasing and easy to navigate. However, when it came to the checkout process, my call to action buttons were not directional and users were confused on how to proceed. Lastly, I was able to test and validate my design assumptions, such as when I learned that contrary to my belief participants were interested in other pastries as they custom order a cake. From the affinity map, my findings became insights and recommendations that I used to make changes to my prototype.
Below were the revised high fidelity wireframes for the Homepage, Cake Details page, Signature Cake Order page, Custom Cake Order page, Cakes Gallery page, and Pickup/Delivery page.

Persona Journey
By pairing user persona with customer journey map, I was able to resonate with shoppers’ goals and aspirations. I discovered that even though 2/3 of users preferred customizing a cake online, almost all would like to take it a step further and pay online.
Interview with Survey
By conducting surveys, I was able to learn about what people liked and disliked about the cake customization process, and what features people valued the most. Surveys coupled with user interviews gave me quantifiable insight into people’s preferences. For instance, through my interviews I learned that it was important for users to order a cake online, but the insight of users wanting to order and pay for a cake online was quantified through my survey.
Test and Validate Assumptions
It was important to state my research assumptions as a directional force behind what questions to ask users in the Empathize phase. Throughout my research, I learned that it was also important to test and validate these assumptions to see if I could correctly draw conclusions from my analysis. For instance, one of my assumptions was that people purchase cakes online because they liked the flexibility of placing an order before arriving at the store. However, through my survey and competitor analysis, I learned that people’s primary objective was to personalize a cake and pay for it online without speaking to a store clerk or stepping into a store.
I learned from the usability testing that most participants were happy to see cake photos for reference, which ascertained my belief that there needed to be a cake gallery. However, contrary to my assumption about people’s nonchalance towards other pastries when buying a cake, many participants were in fact curious about them.
Research gave me context on who the users are and what they hope to accomplish; it means the difference between designing based on guesswork and assumptions, and actually creating something that solves a real user problem.